How to Install Vee's Accessibility Plugin - General Installation Guide
First and foremost, it’s crucial to understand that Vee’s accessibility plugin can seamlessly function on any website, regardless of the underlying system or even if there is no system in place. Our system operates on the client side, independent of your site’s server or server-side language.
In fact, we serve a wide range of customers who maintain websites using various Content Management Systems (CMSs) and are developed with different server languages like .NET, Java, Python, NODE.JS, PHP, and others. Some of the CMSs where our customers have integrated Vee’s accessibility plugin include WordPress, Shopify, Joomla, Wix, Magento, and other popular website builders.
The bottom line is that the system your site is built on has no bearing on whether Vee’s accessibility plugin will work effectively.
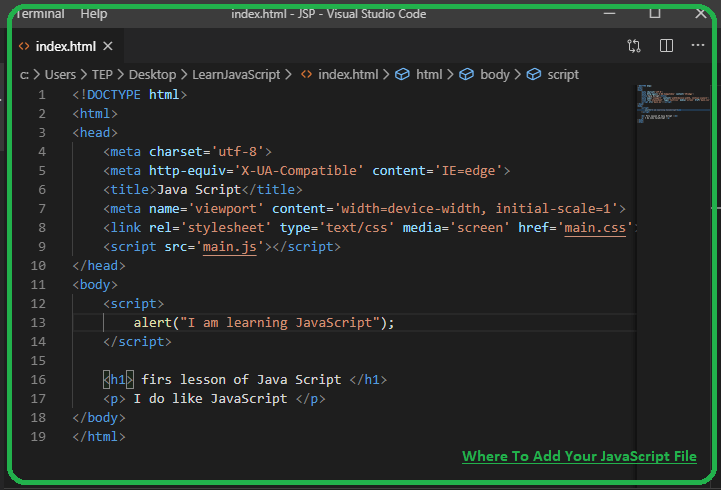
To install Vee’s accessibility plugin on a CMS, you simply need to know how to add a JavaScript block to your website. Most CMSs don’t restrict the inclusion of such code.
After purchasing, you’ll receive an installation code in your email.
Copy that code, then navigate to your website builder and paste the code just before closing the ‘body’ or ‘header’ tag.
If you’re uncertain or cannot locate the spot, don’t hesitate to ask the site builder for guidance. Most CMSs, including the less common ones, have readily available guides on Google for adding JavaScript blocks.
And remember, we’re here to help. If we can assist, we’re more than happy to do so. We can also communicate on your behalf with the site builder and clarify our technological requirements.