Technical Support
Is the Vee plugin not displaying? Seeing an error message?
Find all the solutions you need to address any technical issue.
Accessibility Icon Not Displaying After Installation:
If you’ve followed the Vee installation instructions, but the accessibility icon isn’t appearing, the solution is straightforward:
Browser Cache Issue – This can occur when your browser stores many files from your website to improve loading speed when revisiting the site, showing the previous version before Vee was installed. To resolve this, you’ll need to clear the browser cache, which could vary depending on your browser. Typically, you’ll navigate to your browser history and clear the cache. After completing this process, refresh the browser, and the Vee icon should appear.
Website/Server Cache Problem – Many systems cache your site’s scripts and designs in order to enhance loading speed. When updates are made, such as installing the Vee plugin, you must also clear the site/server cache to view the changes. Locate the cache clearing option in the system your site uses. After clearing the cache and reloading your browser, the Vee icon should become visible.


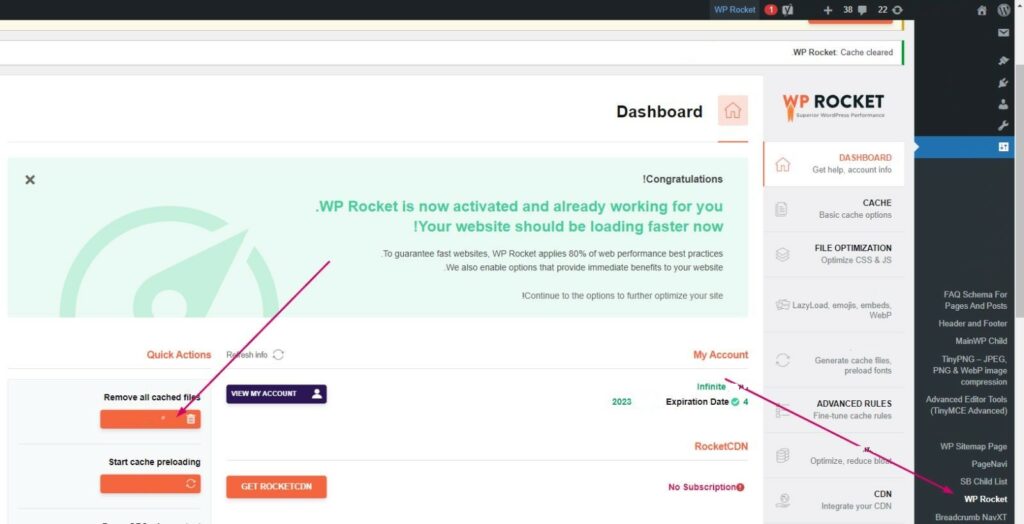
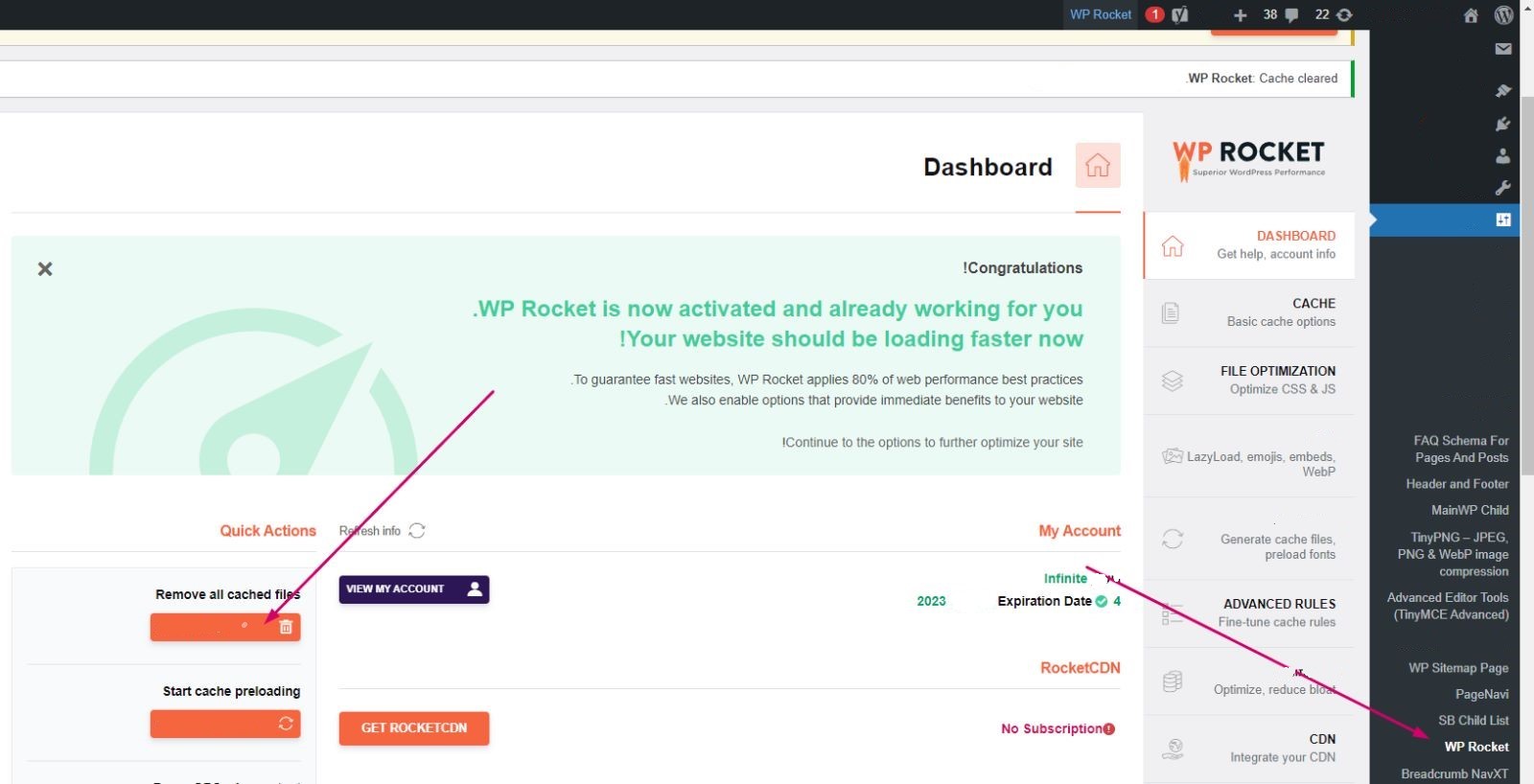
An Example of Clearing the Cache in the WP Rocket Plugin
Icon works, but there is no accessibility bar:
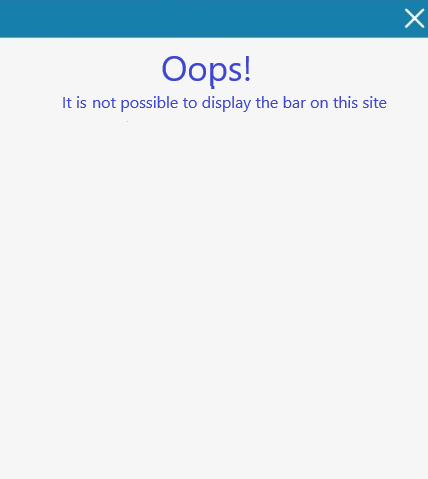
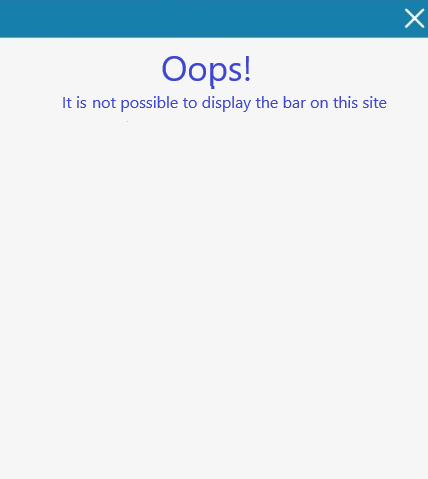
After installing the Vee plugin on your site, the accessibility icon appears and functions. However, upon opening the bar, you encounter an error message: “Oops! – The bar cannot be displayed on this site.”
This error occurs due to a mismatch between the website domain where the plugin was installed and the domain registered in the company’s system for which the license was purchased.
To resolve this issue, please contact our technical team via support or email, and we will handle the issue remotely. No further action or intervention on your part is required.


An example of an error message in the accessibility bar
Customize the Accessibility Icon's Appearance:
We value the visibility of your website, and we offer you the freedom to make it just right:
Position (right/left, top/bottom)
Color (choose from a variety of color codes)
Language (customize the language)
Add another link to the accessibility statement

